Prikkel je doelgroep: verstop je advertentie
Dated dinsdag 18 oktober 2011

Een advertentie in een blad met een gerichte doelgroep is nog steeds een heel effectieve manier om nieuwe klanten te werven. Het probleem is echter opvallen tussen de andere advertenties. Dit kan door (een deel van) je advertentie te verstoppen.
Scan de advertentie, open een website
Een lezer van het blad zal je advertentie lezen en er, bewust of onbewust, een seconde over nadenken. Is de lezer in die seconde niet geprikkeld, dan valt de aandacht weg. Om de lezer te prikkelen geef je niet alle informatie prijs. In de advertentie die je plaats zet je een QR code. Deze code kan gescanned worden met een telefoon zodat een website wordt geopend. De lezer kan dus eenvoudig actie ondernemen om direct meer informatie op te zoeken. Zorg er wel voor dat de titel of de intro tekst van de advertentie de lezer er toe aanzet dit te doen.
Mobiele website
Omdat de website wordt geopend is het handig hier een mobile website voor te gebruiken. Een mobile website is aangepast voor het kleine scherm van een telefoon en voor de touch screen bediening.
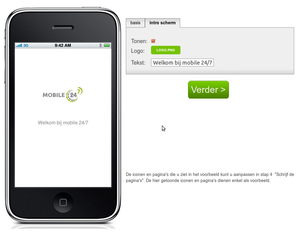
Open de mobile website met je logo. Het doel van adverteren is immers naamsbekendheid krijgen:

Plaats daarna enkele pagina's om het doel van de advertentie duidelijk te maken. Hou het kort en krachtig, maar gebruik wel de mogelijkheid dat je op de mobile website ruimte hebt om meer te zeggen dan in de advertentie. Zorg voornamelijk voor een "meer informatie" of "contact" knop. Het uiteindelijke doel van elke reclamecampagne blijft immers om in contact te komen met de doelgroep!
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027Android\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00277.0\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}







