Van desktop site naar mobiele site: anders leren denken
Dated zaterdag 15 oktober 2011

Dat het maken van mobiele sites duidelijk anders is dan websites voor desktop is inmiddels wel duidelijk. Het scherm is kleiner, de bediening is anders en de laadtijden zijn anders. Ook het gebruik van de mobile website is anders. Gebruikers hebben minder geduld en zijn meer impuls gericht.
In de eerste versies van mobile websites werd eigenlijk de desktop versie teruggebracht naar een grootte die ook op telefoons volledig getoond kon worden. Navigatie bleef echter lastig en veel onderdelen van de website werkten niet prettig op telefoons.
Na verloop van tijd kwamen apparte versies voor desktop en mobiel, waarbij de navigatie en inhoud van de mobile website helemaal opnieuw worden uitgewerkt voor mobiel. Korte teksen en minder navigatie knoppen. Ook wordt in de mobiele versie alle niet essentiële content weggelaten, zodat de pagina's sneller geladen.
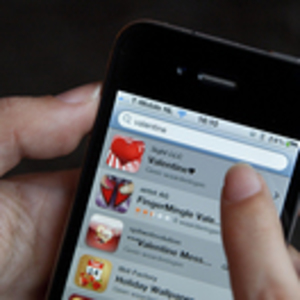
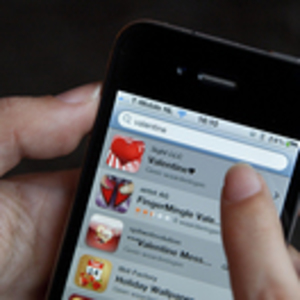
Alhoewel navigatie en content inmiddels worden aangepast is de denkwijze nog hetzelfde: een menu om bepaalde pagina's te bereiken. Een voorbeeld van hoe het anders kan is een webapps van Fuego. Inhoud en navigatie samen:
Een kort overzicht van de inhoud van de doel pagina wordt getoond als navigatie knop. Dit betekent dat informatie direct beschikbaar is en de navigatie met je vingers op een touchscreen zeer eenvoudig te bedienen is.
De vraag die wij ons nu stellen is: gelden oude denkwijze nog steeds voor mobiel? Willen we nog eindeloos klikken naar een bepaalde pagina? Willen we zoeken of navigeren? Willen we actief op zoek naar informatie of willen we de informatie op maat naar ons hebben gebracht? Mag een webapp zich automatisch aanpassen of willen we als bezoeker de controle houden?

Wij sparren graag over deze thema's met anderen die zich er mee bezig houden. Heb jij ideeën of meningen over de toekomst van mobile website, wij zijn te bereiken op twitter: @website_247.
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}