8 handige tools om je mobile website mee te testen
Dated vrijdag 28 oktober 2011
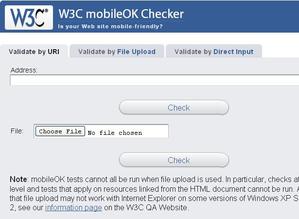
1 W3C mobileOK Checker
Geef de URL op van de mobiele site en controleer deze valide is volgens de W3C richtlijnen.
Tool: http://validator.w3.org/mobile/

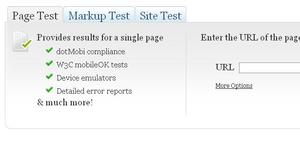
2 Ready.mobi
Ready.mobi is een uitbreiding op W3C mobileOK Checker. Deze tool controleerd ook of de opgeven website geoptimaliseerd is voor mobiel.
Tool: http://ready.mobi/launch.jsp

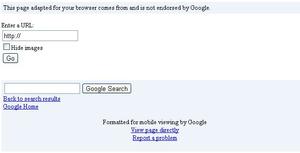
3 Google mobile testing
Deze tool laat zien hoe een mobile website er uit ziet op mobiel. Werkt echter niet altijd even betrouwbaar.
Tool: http://www.google.com/gwt/n

4 iPad peek
De titel zegt het al, deze tool laat zien hoe je website er uit komt te zien op de iPad
Tool: http://ipadpeek.com/

5 test iPhone
Deze tool test hoe je website er uit ziet op de iPhone.
Tool: http://www.testiphone.com/

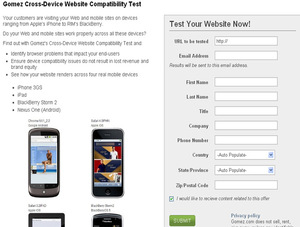
6 Gomez
Gomez is een betaalde webservice waarmee je je website kan testen op meerdere telefoons. Er is een optie om het een keer gratis uit te proberen.
Tool: http://www.gomez.com/cross-device-website-compatibility-test

7 Opera mini emulator
Ook voor opera is er een inline tool om je mobile website in te testen. Dit keer van de leverancier zelf.
Tool: http://www.opera.com/mobile/demo/

8 Bolt demo
Net als Opera heeft ook Blackberry een online tool om je website in te testen.
Tool: http://boltbrowser.com/demo/

{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}






