Test hoe je website er uit ziet op de iPhone
Dated maandag 31 oktober 2011

In een vorig artikel lieten wij zien hoe je in Google Analytics kan zien hoe veel procent van je bezoekers via mobiel op de site zijn gekomen. Maar wat krijgen die bezoekers dan te zien? Is de website leesbaar, of is het toch handiger om ook een mobiele versie van de website op te zetten.
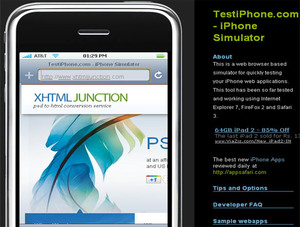
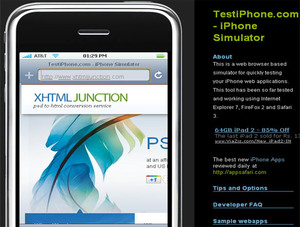
Je kan het natuurlijk zelf testen op je smartphone. Helaas is niet iedereen in het bezit van zo'n telefoon. Gelukkig is er een online tool die je laat zien hoe je website er uit ziet op een iPhone:
http://www.testiphone.com/
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}