Tips voor de juiste samenstelling van een mobiele website
Dated woensdag 14 augustus 2013
Tags: gebruiksvriendelijkheid, mobiele website, ux

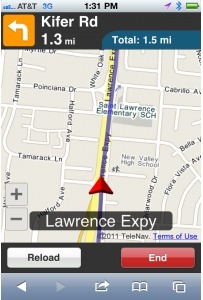
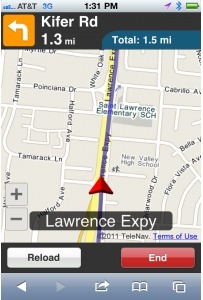
Een mobiele website wordt anders gebruikt dan een desktop site. Bezoekers van mobiele websites zijn meer actiegericht, en gebruiken de website dan ook vooral om hen te helpen met waar ze mee bezig zijn. Bijvoorbeeld een route vinden of het leggen van contact. Het menu en de pagina's van een mobiele website moeten dus vooral hier op gericht zijn.
Contactpagina
De contactpagina is de belangrijkste pagina op een mobiele website. De contactpagina helpt de bezoeker:
- de weg naar u te vinden via de mobiele website
- u te bellen door enkel op het telefoonnummer te klikken
- u adres te vinden voor in de routeplanner
Vermijd pagina's met lange teksten op de mobiele website
Elke website kent enkele pagina's met lange teksten. Probeer deze pagina's in te korten of helemaal niet terug te laten komen in de mobiele website.
- over ons
- bedrijfsgeschiedenis
- gedetailleerde omschrijvingen van producten of diensten
Pagina's die, mits aangepast voor mobiel vaak juist wel waarde toevoegen:
- veelgestelde vragen
- pagina's met enkel opsommingen
- overzicht van prijzen
Catalogus of portfolio met zoekfunctie
Bij webshops is een zeer basale catalogus het meest effectief. De catalogus moet voldoen aan de volgende voorwaarden:
- Zoekfunctie
- Alle producten beschikbaar binnen drie keer klikken
- Enkel basale informatie (foto, naam en prijs)
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}