Vertellen van verhalen verkoopt beter
Dated donderdag 3 november 2011

De teloorgang van het verhalen vertellen
Ooit was het vertellen van verhalen praktisch de enige methode om producten te verkopen. Op de markt stonden kramen waar de verkopers met enige overdrijving vertelde hoe hun producten werkten. Er waren demonstraties, voorbeelden en beschrijvingen van hoe gelukkig je zou zijn na de aankoop van het product.
Deze manier van verkopen zien we nog steeds terug in tv-reclames. Op het internet is deze kunstvorm helaas ten ziele gegaan. Websites worden steeds minder een online brochure en steeds meer een bolwerk van kleine stukjes data. Een pagina over de specificaties van X en een pagina over de werking van Y. De bezoeker kan zelf uitzoeken wat hij wil lezen, maar dient daarbij ook zelf alles in de juiste contekst te plaatsen. Het overtuigen, en daarmee het daadwerkelijke verkopen, wordt aan de bezoeker overgelaten.
De wederopstanding van het vertellen van verhalen
De opkomst van het mobiel internet eist een terugkomst van het vertellen van verhalen. Zoeken op een mobiele telefoon is onhandig. Daarnaast zijn "mobiele" bezoekers veel meer impulsief en ongeduldig. Ze bezoeken sites terwijl ze wachten op de bus, tijdens een saaie vergadering of tijdens de reclame op tv. Gedurende die korte tijd willen zij dat u verteld waarom uw product zo geweldig is. Ze willen uw verhaal horen.
Presentatie als een boek
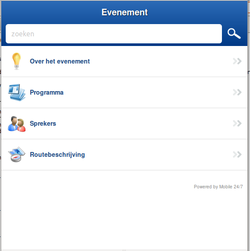
Gelukkig zijn mobile websites, veel meer dan reguliere websites, geschikt voor het vertellen van verhalen. Het menu is veel prominenter aanwezig en niet meer dan 1 niveau diep. Daarmee doet deze veel meer aan als de inhoudsopgave van een boek. Een optimale website heeft daarnaast ook een functie om te bladeren. Om eenvoudig naar de volgende pagina te gaan. Dit geeft de bezoeker de stimulans het verhaal uit te lezen.
 |
 |
|
inhoudsopgave als een boek |
eenvoudig door de pagina's bladeren |
Vertel uw eigen verhaal
Klaar om u eigen verhaal te vertellen? Probeer dan het gratis instappakket voor mobile websites.
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}






