Hoe maak je een mobiele website
Dated woensdag 21 augustus 2013
Tags: mobiele website

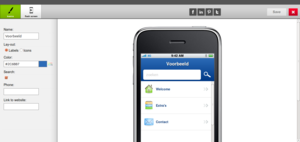
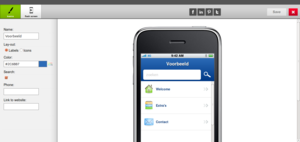
1. Stel het ontwerp voor je mobiele website samen
In de online tool voor het maken van mobiele websites (opend in een nieuw venster) kan je zelf de basis voor je mobiele website opzetten. Je kan kiezen voor het te gebruiken sjabloon, de juiste kleuren, de titel voor de website en meer. Ook kan je een eigen welkomstscherm maken met je eigen logo en welkomsttekst. Als je één van de onderdelen in het linkermenu aanpast wordt het voorbeeld automatisch bijgewerkt.
2. Maak een account voor je mobiele website
Om je website op te slaan en toegang te krijgen tot je eigen beheersysteem voor je mobiele website dien je een account aan te maken. Heb je al een account, dan kan je die gebruiken om het ontwerp voor je mobiele website te laden en aan te passen.
Na het aanmaken van het account krijg je een mail met de links naar je website en het bijbehorende online beheersysteem. U kunt inloggen in het beheersysteem met het net aangemaakte account.
Uw e-mail adres is bij ons veilig. Wij gebruiken dit enkel voor informatie omtrent uw account en diensten (zoals bovenstaande mail) en voor de wachtwoord vergeten functie. Wij delen of verkopen deze e-mail adressen niet. U hoeft dus niet bang te zijn voor spam.
3. Maak de inhoud van je mobiele website op
In het beheersysteem kunt u de inhoud voor uw mobiele website aanpassen:
- Je kan meer opties aan het menu toe voegen (of verwijderen).
- Je kan teksten op de pagina's aanpassen
- Je kan foto's en video's op je mobiele website plaatsen
- Je kan contact informatie op je website zetten
- Je kan de belknop of knop naar de reguliere website instellen
- Meer ...
Begin nu met het ontwerpen van je mobiele website
{"jsfiles":["\/cms\/BB\/JSDivers\/jquery.flippy.js","\/cms\/BB\/JSDivers\/switchtomobile.js","\/cms\/BB\/JSDivers\/iScroll\/iscroll-lite.js","\/cms\/BB\/Form\/Fields\/CpFormDate.js","\/cms\/BB\/JSDivers\/touch2.js","\/cms\/BB\/Ajax\/simpleajax.js","\/cms\/BB\/JSDivers\/webcoding.js","\/cms\/BB\/JSDivers\/check.js","\/cms\/BB\/JSDivers\/loadparts.js","\/cms\/BB\/JSDivers\/cms-actions.js"],"cssfiles":["\/cms\/BB\/CSS\/touch\/website.css","\/cms\/BB\/CSS\/touch\/mobile.css","\/css\/mobile.css","\/cms\/BB\/CSS\/buttons.css","\/cms\/BB\/CSS\/touch\/general.css","\/cms\/BB\/CSS\/touch\/cms.css","\/cms\/BB\/Form\/Fields\/CpFormDate.css","\/cms\/CBB\/Modules\/CRM\/CmsModuleImportMail.css","\/cms\/CBB\/Modules\/Standard\/CmsModuleManuals.css"],"javascriptlines":["\nvar created_keepSessionAlive = false;\nif (typeof keepSessionAlive !== \u0022function\u0022) {\ncreated_keepSessionAlive = true;\nkeepSessionAlive = function() {\njQuery.post(\u0022\/keep-session-alive\u0022);\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}\n}\nif(created_keepSessionAlive){\nwindow.setTimeout(\u0022keepSessionAlive()\u0022, 300000);\n}","CPJS.vLoadPluginOn(\u0027cpform\u0027, {})","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.sBrowserType = \u0027unknown\u0027; } )","CPJS.bWhenReady([\u0022touch\u0022], function() { Touch.fBrowserVersion = \u00270\u0027; } )","CPJS.bWhenReady([\u0022logdisplay\u0022,\u0022rpc\u0022,\u0022touchsite\u0022,\u0022stacking\u0022,\u0022showwaiting\u0022,\u0022storage\u0022,\u0022googleAnalytics\u0022,\u0022popups\u0022], function() { CPJS.touchsite.vInit(false) } )","var CmsStatic_iNewItemPage = 33426;","var sTabletMenuColor1 = \u0027#5990B3\u0027;","var sTabletMenuColor2 = \u0027#2786C2\u0027;","var aDictionary = new Array();","aDictionary[\u0027postponeTo\u0027] = \u0027verplaats naar\u0027;","aDictionary[\u0027tomorrow\u0027] = \u0027morgen\u0027;","aDictionary[\u0027dayAfterTomorrow\u0027] = \u0027overmorgen\u0027;","aDictionary[\u0027nextWeek\u0027] = \u0027volgende week\u0027;","CPJS.bWhenReady([\u0022stacking\u0022], function() {\nCPJS.stacking.iToolbarWidth = \u0022100%\u0022;\nCPJS.stacking.iSlideLefMargin = 0;\n} )",""]}